理想是火,点燃熄灭的灯。



10000年
chrome插件获取window挂载的属性
需求:我们在开发浏览器插件的时候,有一些页面中会变一些变量挂在全局变量中(window.xxx)
举例:window.xxx = [1,2,3,4,5]
这些信息可能是页面渲染的必要数据,
我们之前是通过爬取dom来获取页面的一些信息的,
那现在我们就可以通过它挂载的全局变量,来获取相对应的信息了,
省时省力,效率也有所提高,
当然这是一个比较幸运的情况,如果页面没有把一些数据挂在全局中,
我们也不想通过爬取dom来获取信息,就需要模拟页面中的api请求,
这是比较繁琐的一件事情。
具体的实现:
考虑到Google Reader的网页太复杂,这里就以Google首页来举例了。打开网页后,右键打开审查元素,然后在控制台输入fp,就会看到一个字符串,这就是原始网页的一个全局变量。
现在我要获取它,就可以创建一个script元素,append到head。而这个script元素的执行环境是原始网页的,可以自由使用fp这个变量。
不过fp取出来后也没法直接传递回content script。好在文档里说DOM是共用的,
然后我们就可以把这些变量挂在到document上,以自定义属性的形式存储,之后取出。
setTimeout(function() {
var script = document.createElement('script');
script.type = 'text/javascript';
// 向document.body设置自定义属性
script.innerHTML = "document.body.setAttribute('data-fp', fp);";
document.head.appendChild(script);
document.head.removeChild(script);
//取出自定义属性
console.log(document.body.getAttribute('data-fp'));
}, 1000);
之后,我们就拿到window上挂载的属性拉,就可以在我们的contentScript里面使用了,
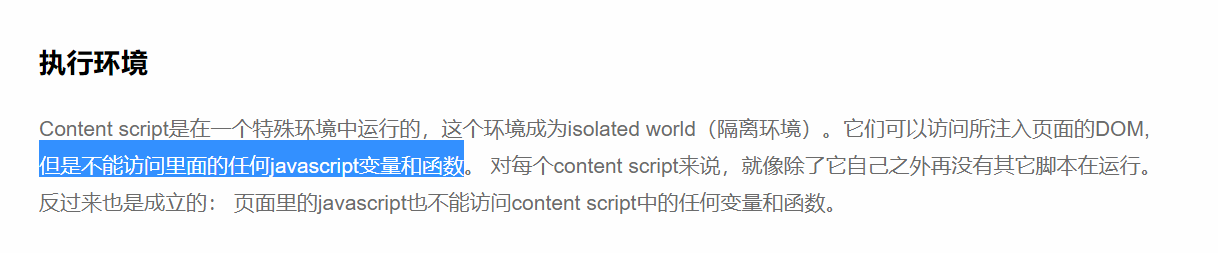
问题的延申:为什么不能够在contentScript里面直接使用window的全局变量呢?
我们来看一下chrome的开发文档:

参考文档:chrome文档:http://chrome.cenchy.com/content_scripts.html
解决问题参考文档:https://www.cnblogs.com/parker-yu/p/9046463.html

作者: Bill 本文地址: http://biaoblog.cn/info?id=1624496282521
版权声明: 本文为原创文章,版权归 biaoblog 个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!
上一篇:setState()批处理
下一篇:chrome插件的通讯