我的小程序

指尖闲置

指尖壁纸

指尖卡路里

指尖待办
每日一笑
理想是火,点燃熄灭的灯。
随机推荐
标签云
我和我家宝



我们相恋了:
10000年
10000年
重新学习Cookie(服务端/客户端)
技术 246 2024-05-17 09:15
之前做前端,更多的只关注客户端cookie(请求头)
其实也是有服务端cookie的(响应头)
1.请求头携带cookie
const url = 'https://example.com/data';
const cookies = [
'cookie1=value1',
'cookie2=value2'
].join('; '); // 将多个
fetch(url, {
method: 'GET', // 或 'POST', 'PUT', 'DELETE' 等
headers: {
'Content-Type': 'application/json',
'Cookie': cookies // 设置多个Cookie
},
// body: JSON.stringify(data) // 如果是POST请求,并且有请求体数据时使用
})
或者也可以使用 credentials: 'include'
浏览器会自动包含当前域下的所有Cookie。这意味着所有与当前网站相关的Cookie都会被发送到服务器
const url = 'https://example.com/data';
const cookies = [
'cookie1=value1',
'cookie2=value2'
].join('; '); // 将多个
fetch(url, {
method: 'GET', // 或 'POST', 'PUT', 'DELETE' 等
headers: {
'Content-Type': 'application/json',
credentials: 'include' // 浏览器会自动包含当前域下的所有Cookie。这意味着所有与当前网站相关的Cookie都会被发送到服务器
},
// body: JSON.stringify(data) // 如果是POST请求,并且有请求体数据时使用
})
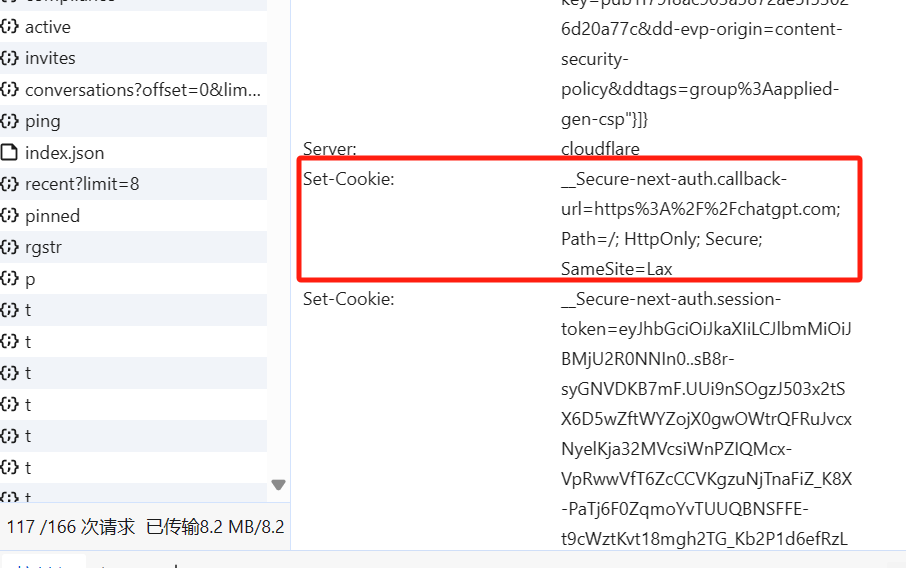
2.响应头的cookie
HTTP/1.1 200 OK Set-Cookie: sessionId=abc123; Path=/; HttpOnly Set-Cookie: theme=dark; Path=/


- Response Cookie 是通过 HTTP 响应头中的
Set-Cookie字段设置的。 - 浏览器接收到包含
Set-Cookie的响应后,会根据 Cookie 的属性将其存储。 - 后续请求中,浏览器会根据请求的 URL、路径等条件自动包含符合条件的 Cookie 进行发送。
那么问题来了?Response Cookie 在浏览器设置了之后,可以修改吗?
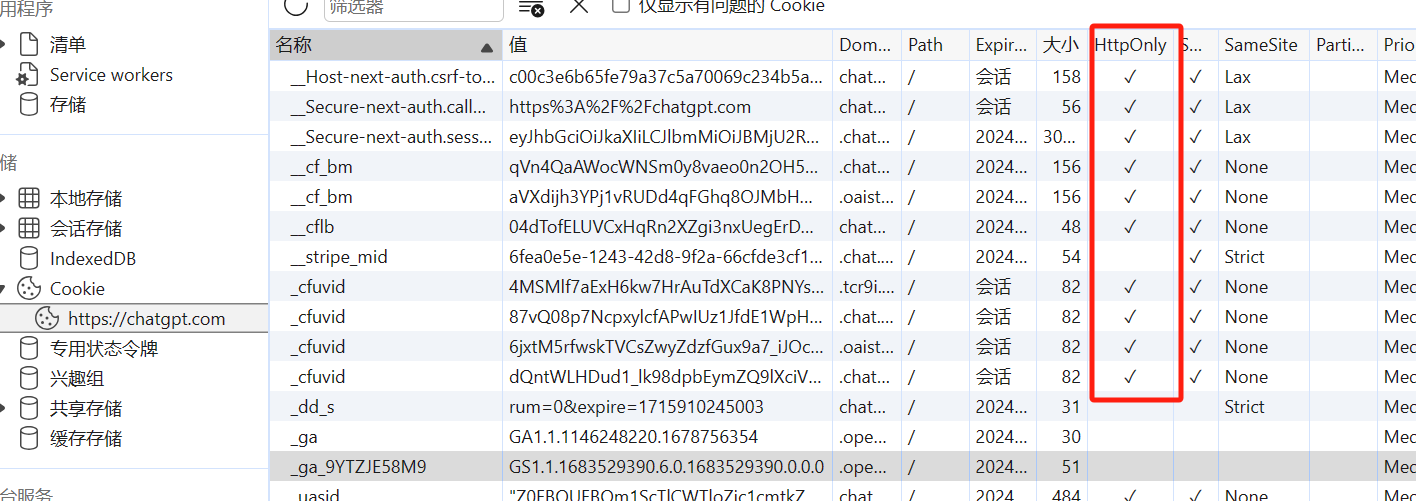
1.如果 Cookie 没有设置 HttpOnly 属性,可以通过 JavaScript 脚本来修改 Cookie。 // 修改名为"userId"的Cookie document.cookie = "userId=newUserIdValue; path=/; expires=Wed, 21 Oct 2025 07:28:00 GMT"; 2.浏览器开发者工具修改
设置cookie时 设置为httpOnly
Set-Cookie: sessionId=abc123; Path=/; HttpOnly
注意:httponly只能后端响应头设置。

3.cookie全部的属性介绍:
1. 名称(Name)和值(Value)
- 名称(Name):Cookie 的名称,用于标识该 Cookie。
- 值(Value):Cookie 的值,存储具体的数据。
2. 域(Domain)
- 说明:指定 Cookie 的作用域,即可以访问该 Cookie 的域名。默认情况下,Cookie 只在设置它的域名下有效。
- 示例:
Domain=example.com,表示该 Cookie 在example.com及其子域(如sub.example.com)下有效。
3. 路径(Path)
- 说明:指定 Cookie 的作用路径。只有在该路径或其子路径下,Cookie 才会被发送。
- 示例:
Path=/,表示在整个网站上都有效;Path=/app,表示仅在/app及其子路径下有效。
4. 过期时间(Expires)和最大存活时间(Max-Age)
- Expires:
- 说明:设置 Cookie 的过期日期和时间。超过这个时间,浏览器将自动删除该 Cookie。
- 格式:
Expires=Wed, 21 Oct 2025 07:28:00 GMT - Max-Age:
- 说明:设置 Cookie 的最大存活时间(以秒为单位)。从设置时间开始计时,超过这个时间,浏览器将自动删除该 Cookie。
- 示例:
Max-Age=3600,表示 Cookie 将在一小时后过期。
5. 安全性(Secure)
- 说明:指定 Cookie 仅在通过 HTTPS 连接时发送,确保 Cookie 数据在传输过程中被加密。
- 示例:
Secure
6. HttpOnly
- 说明:指定 Cookie 不能通过 JavaScript 的
document.cookie访问,防止跨站脚本攻击(XSS)。 - 示例:
HttpOnly
7. SameSite
- 说明:控制跨站请求时是否发送 Cookie,用于防范跨站请求伪造(CSRF)攻击。
- 值:
Strict:完全禁止跨站点请求发送 Cookie。Lax:允许部分跨站请求发送 Cookie(如从外部站点导航到目标站点的 GET 请求)。None:允许所有跨站请求发送 Cookie(需要同时设置Secure属性)。- 示例:
SameSite=Strict
8. 示例综合设置
一个设置了多个属性的 Cookie 示例:
Set-Cookie: sessionId=abc123; Domain=example.com; Path=/; Expires=Wed, 21 Oct 2025 07:28:00 GMT; Secure; HttpOnly; SameSite=Strict
解释:
- sessionId=abc123:Cookie 名称为
sessionId,值为abc123。 - Domain=example.com:Cookie 对
example.com及其子域名有效。 - Path=/:Cookie 对整个网站有效。
- Expires=Wed, 21 Oct 2025 07:28:00 GMT:Cookie 将在 2025 年 10 月 21 日 07:28:00 GMT 过期。
- Secure:Cookie 仅在 HTTPS 连接时发送。
- HttpOnly:Cookie 不能通过 JavaScript 访问。
- SameSite=Strict:Cookie 不能在跨站请求中发送。
通过合理设置这些属性,可以精细控制 Cookie 的行为和安全性,确保应用程序的稳定性和安全性。
作者: Bill 本文地址: http://biaoblog.cn/info?id=1715908522517
版权声明: 本文为原创文章,版权归 biaoblog 个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!